Introduction :
In this tutorial, we will learn how to create one vertical scroll view with horizontal scrollable items. You might have seen it on many popular applications. I am showing one easy example here, but you can modify it to any other complex view that you like. We are not going to use any third party package. We will use ScrollView component by react native and some random colors to create the views.
Starting the project :
Create one react-native project. Create one new file HomeScreen.js to do our changes. Make sure to make this screen file as the first screen to load when we launch the app.
Full react native project :
As I have mentioned earlier, we are going to use ScrollView component to make the layout. Copy paste the below code in your HomeScreen.js file :
import React from "react";
import { View, ScrollView } from "react-native";
const colors = [
"#f44336",
"#e91e63",
"#9c27b0",
"#673ab7",
"#3f51b5",
"#2196f3",
"#03a9f4",
"#00bcd4",
"#009688",
"#4caf50",
"#8bc34a",
"#cddc39",
"#ffeb3b",
"#ffc107",
"#ff9800",
"#ff5722",
"#795548",
"#9e9e9e",
"#607d8b",
];
const getRandomColor = () => {
return colors[Math.floor(Math.random() * colors.length)];
};
const SquareView = (props) => {
return (
<View
style={{
height: props.size,
width: props.size,
backgroundColor: props.color,
margin: 5,
}}
/>
);
};
const HorizontalScrollView = () => {
return (
<ScrollView horizontal={true}>
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
<SquareView size={100} color={getRandomColor()} />
</ScrollView>
);
};
export default function HomeScreen() {
return (
<ScrollView>
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
<HorizontalScrollView />
</ScrollView>
);
}Explanation :
The above code will create one horizontal scroll view in a vertical scroll view. Below is the explanation of the above program :
- colors is an array of colors. We will pick one random color from this array to create the background of our views.
- getRandomColor returns one random value from this colors array.
- SquareView is square view. It takes the height, width and color from the props.
- HorizontalScrollView is a horizontal scrollview. We are assigning the props horizontal as true to make this scrollview horizontal. Each child of this horizontal scrollview is a SquareView component.
- We are returning eleven HorizontalScrollView components wrapping inside a ScrollView. This is a vertical ScrollView. By default, one ScrollView becomes vertical.
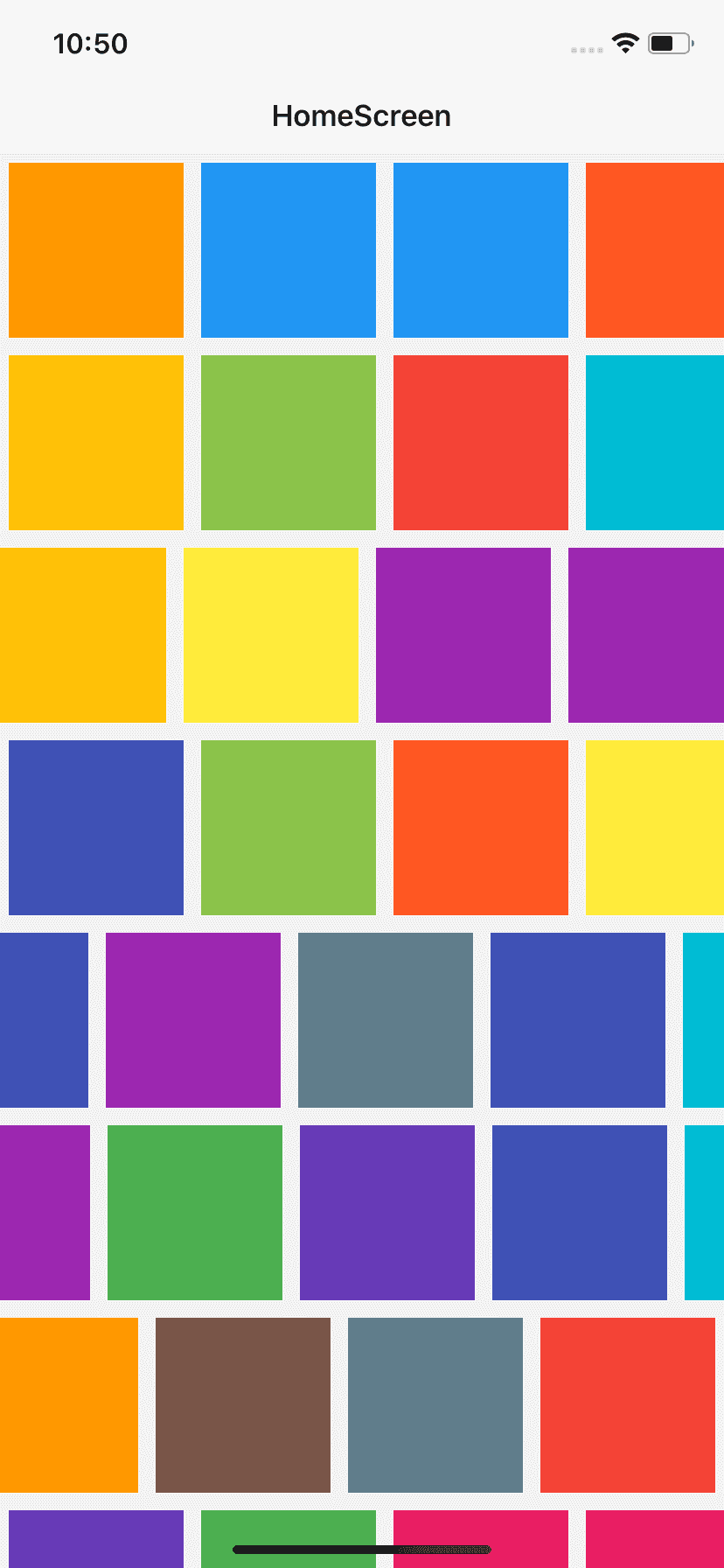
That’s it. It will look as like below on an iOS device :
You can scroll it on both vertically and horizontally.