How to hide the keyboard on scrolling through a list in React Native:
This post will show you how to hide the keyboard once user starts to scroll through a FlatList. We will create one simple program with a FlatList. It will include a list of TextInput components. If the user clicks on the TextInput component, it will open the keyboard. We need to close the the keyboard if user scrolls through the list or clicks on anywhere on the screen that is not a TextInput component.
Basic program with a FlatList:
In this example, we will use the following program. It has one FlatList with a list of TextInput components. The FlatList loads the data defined in the constant LIST_DATA. It uses the value of key id as the id of each child. Each element of the FlatList shows the text defined by the text key and one more TextInput component:
import React from 'react';
import {
SafeAreaView,
View,
FlatList,
StyleSheet,
Text,
StatusBar,
TextInput,
} from 'react-native';
const LIST_DATA = [
{
id: '1',
text: 'Name',
},
{
id: '2',
text: 'Address',
},
{
id: '3',
text: 'Address-2',
},
{
id: '4',
text: 'Job Profile',
},
{
id: '5',
text: 'Comment',
},
];
type ListItemProp = {text: string};
const ListItem = ({text}: ListItemProp) => (
<View style={styles.item}>
<Text style={styles.text}>{text}</Text>
<TextInput style={styles.textInput} />
</View>
);
const App = () => {
return (
<SafeAreaView style={styles.container}>
<FlatList
data={LIST_DATA}
renderItem={({item}) => <ListItem text={item.text} />}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight,
},
item: {
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
textInput: {
borderWidth: 1,
borderRadius: 5,
},
text: {
fontSize: 20,
marginBottom: 4,
},
});
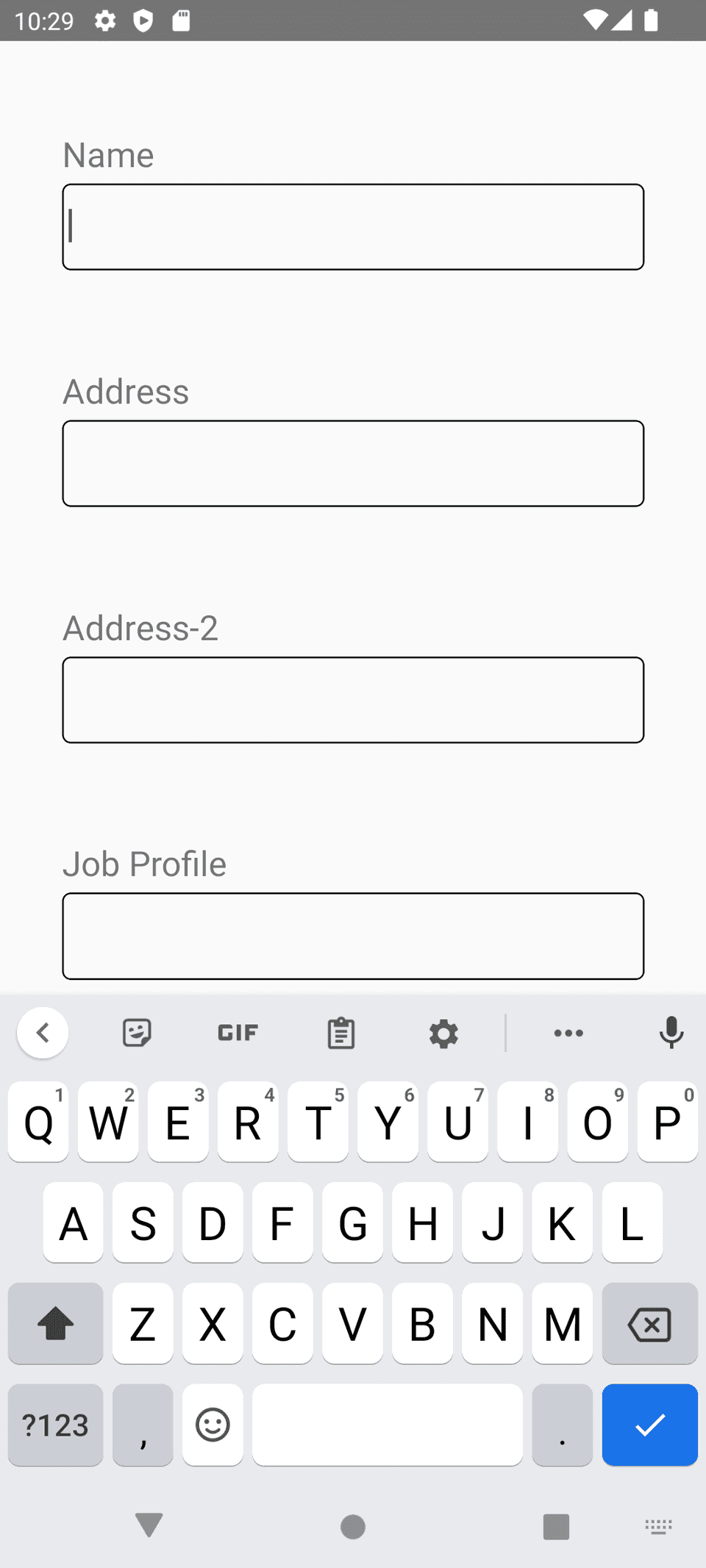
export default App;If you run the above program, it will load one screen as below:

If you click on the TextInput components, it will open the keyboard. But, if you scroll the list, the keyboard will not dismiss.
How to dismiss the keyboard automatically once user scroll through the FlatList:
We need to dismiss the keyboard if the list scrolling starts. We can use the following two callback props of FlatList:
onScrollBeginDrag: This is fired when the scrolling starts.onScrollEndDrag: This is fired when the scrolling ends.
We can import the Keyboard module and call its dismiss() method to dismiss the active keyboard.
a. Import Keyboard from react-native:
import {
Keyboard,
} from 'react-native';b. Dismiss it on scroll:
<FlatList
data={LIST_DATA}
renderItem={({item}) => <ListItem text={item.text} />}
keyExtractor={item => item.id}
onScrollBeginDrag={() => Keyboard.dismiss()}
onScrollEndDrag={() => Keyboard.dismiss()}
/>Complete program:
Below is the complete program:
import React from 'react';
import {
SafeAreaView,
View,
FlatList,
StyleSheet,
Text,
StatusBar,
TextInput,
Keyboard,
} from 'react-native';
const LIST_DATA = [
{
id: '1',
text: 'Name',
},
{
id: '2',
text: 'Address',
},
{
id: '3',
text: 'Address-2',
},
{
id: '4',
text: 'Job Profile',
},
{
id: '5',
text: 'Comment',
},
];
type ListItemProp = {text: string};
const ListItem = ({text}: ListItemProp) => (
<View style={styles.item}>
<Text style={styles.text}>{text}</Text>
<TextInput style={styles.textInput} />
</View>
);
const App = () => {
return (
<SafeAreaView style={styles.container}>
<FlatList
data={LIST_DATA}
renderItem={({item}) => <ListItem text={item.text} />}
keyExtractor={item => item.id}
onScrollBeginDrag={() => Keyboard.dismiss()}
onScrollEndDrag={() => Keyboard.dismiss()}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight,
},
item: {
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
textInput: {
borderWidth: 1,
borderRadius: 5,
},
text: {
fontSize: 20,
marginBottom: 4,
},
});
export default App;If you click on any other TextInput, it will not hide the keyboard. It will dismiss only if the click is on any other component.
You might also like:
- How to read platform-specific values in React Native
- How to use SVG or vector images in React native
- 3 ways to create platform-specific designs in React Native
- How to change the text size of TextInput in React Native
- How to hide the keyboard in React Native on tapping outside of TextInput
- 3 ways to detect if Keyboard is opened or closed in React Native
