How to detect if Keyboard is opened or closed in React Native:
This post will show you how to find if the keyboard is open or closed in React Native in different ways. We will use the Keyboard module.
Method 1: By using the addListener() method:
The Keyboard module in React Native provides different methods to control and listen to different keyboard events in both Android and iOS. The addListener method can be used to add listeners to different keyboard events. It takes two parameters:
static addListener: (
eventType: KeyboardEventName,
listener: KeyboardEventListener,
) => EmitterSubscription;eventTypeis the type of event we want to listen. It is astringparameter.- The second parameter is a callback function.
If we want to listen keyboard events for both Android and iOS, we need to use keyboardDidShow and keyboardDidHide strings as the first parameter to this method.
Note that if android:windowSoftInputMode is set to adjustNothing for the MainActivity in AndroidManifest.xml file for Android 10 and lower devices, it will not trigger these events.
Let’s try it with an example program:
import React, {useEffect, useState} from 'react';
import {SafeAreaView, TextInput, Keyboard, Text} from 'react-native';
function App(): React.JSX.Element {
const [isVisible, setIsVisible] = useState(false);
useEffect(() => {
const keyboardShowListener = Keyboard.addListener('keyboardDidShow', () => {
setIsVisible(true);
});
const keyboardHideListener = Keyboard.addListener('keyboardDidHide', () => {
setIsVisible(false);
});
return () => {
keyboardShowListener.remove();
keyboardHideListener.remove();
};
}, []);
return (
<SafeAreaView style={{alignItems: 'center', marginTop: 60}}>
<Text>'Keyboard is'{isVisible ? 'visible' : 'hidden'}</Text>
<TextInput style={{width: 300, margin: 10, borderWidth: 1}} />
</SafeAreaView>
);
}
export default App;isVisibleis a state variable to define if the keyboard is currently open or closed. Based on its value, we are showing one message with aTextcomponent if the keyboard is visible or hidden.- The
addListenermethod is used to add a listener to thekeyboardDidShowandkeyboardDidHideevents. Based on these events callbacks, it updates theisVisiblevariable.
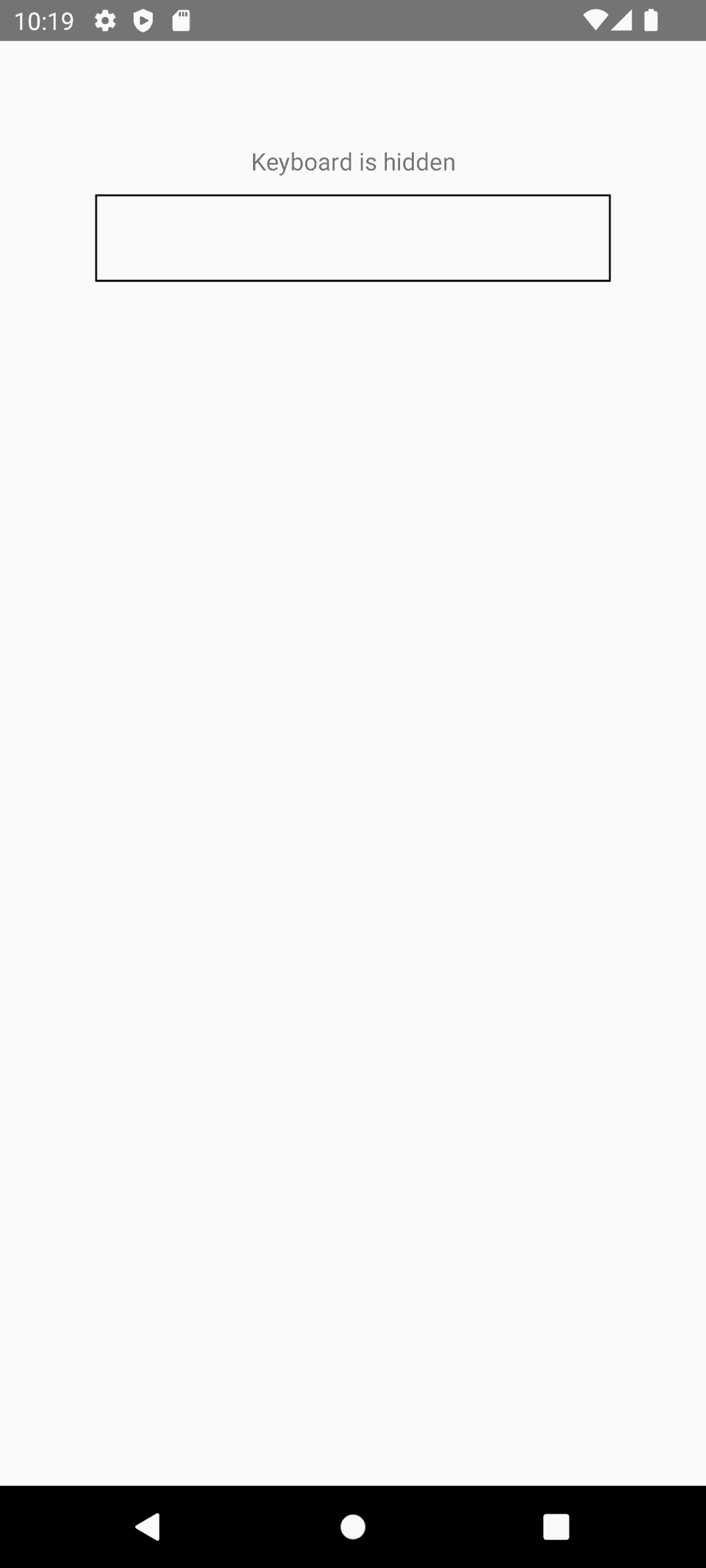
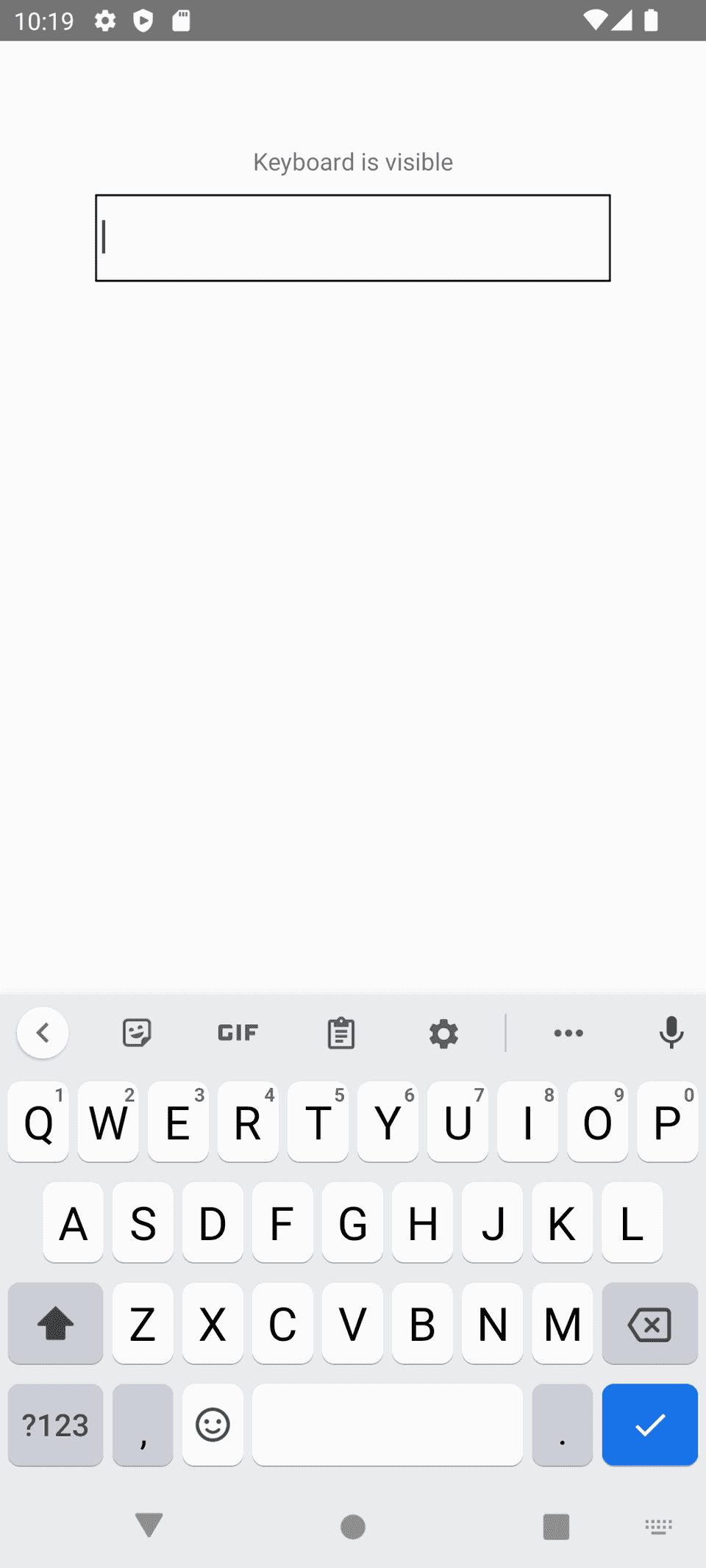
If you run the app, it will update the text as showing below:
Keyboard hidden:
Keyboard showing:
Method 2: Using a custom hook:
We can use a custom hook to move the above listener to a separate file. It is a better approach as we can re-use the custom hook in other files.
useKeyboardListener.tsx:
Let’s create one file useKeyboardListener.tsx with the following content:
import {useEffect, useState} from 'react';
import {Keyboard} from 'react-native';
export const useKeyboardListener = () => {
const [isVisible, setIsVisible] = useState(false);
useEffect(() => {
const keyboardShowListener = Keyboard.addListener('keyboardDidShow', () => {
setIsVisible(true);
});
const keyboardHideListener = Keyboard.addListener('keyboardDidHide', () => {
setIsVisible(false);
});
return () => {
keyboardShowListener.remove();
keyboardHideListener.remove();
};
}, []);
return isVisible;
};The useKeyboardListener method returns the current keyboard listener. We can use this hook in any other file to listen to the status.
App.tsx:
The following code snippet shows how to use useKeyboardListener:
import React from 'react';
import {SafeAreaView, TextInput, Text} from 'react-native';
import {useKeyboardListener} from './useKeyboardListener';
function App(): React.JSX.Element {
const isVisible = useKeyboardListener();
return (
<SafeAreaView style={{alignItems: 'center', marginTop: 60}}>
<Text>Keyboard is{isVisible ? ' visible' : ' hidden'}</Text>
<TextInput style={{width: 300, margin: 10, borderWidth: 1}} />
</SafeAreaView>
);
}
export default App;It will give similar results.
Method 3: With Keyboard.isVisible():
This is the simplest of all other methods we have seen above. The Keyboard module provides a method isVisible() to check if the current keyboard is visible or not. We can use it as below:
import React from 'react';
import {Keyboard, SafeAreaView, TextInput, Text} from 'react-native';
function App(): React.JSX.Element {
return (
<SafeAreaView style={{alignItems: 'center', marginTop: 60}}>
<Text>Keyboard is{Keyboard.isVisible() ? ' visible' : ' hidden'}</Text>
<TextInput style={{width: 300, margin: 10, borderWidth: 1}} />
</SafeAreaView>
);
}
export default App;This method returns one boolean value to define if the keyboard is currently visible or not.
You might also like:
- How to change the background color of a View dynamically in React Native
- How to read platform-specific values in React Native
- How to use SVG or vector images in React native
- 3 ways to create platform-specific designs in React Native
- How to change the text size of TextInput in React Native
- How to hide the keyboard in React Native on tapping outside of TextInput