How to change the text size of TextInput in React Native:
The TextInput component of React Native is used to take text inputs. It provides different props to handle its different properties. This post will show you how to change the size of the text input font manually.
Create a basic React Native project:
Before starting the tutorial, let’s create a basic React Native project using React Native cli. You can skip this step if you are already working on a React Native project.
Open a terminal window, go to a folder to create the project and run the following command:
npx react-native@latest init TextInputDemoIt will initialize one project in the TextInputDemo folder. Open your project in your favorite code editor and run npm run android on that folder to run the project on an Android emulator or run npm run ios to run it on an iOS emulator.
Edit your App.tsx file:
Open your App.tsx file with the below content:
import React from 'react';
import {SafeAreaView, StyleSheet, TextInput, View} from 'react-native';
function App(): React.JSX.Element {
return (
<SafeAreaView>
<View style={styles.sectionContainer}>
<TextInput style={styles.input} />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
input: {
height: 40,
margin: 12,
borderWidth: 1,
padding: 10,
},
});
export default App;It has one TextInput component. It added the style defined in input style block.
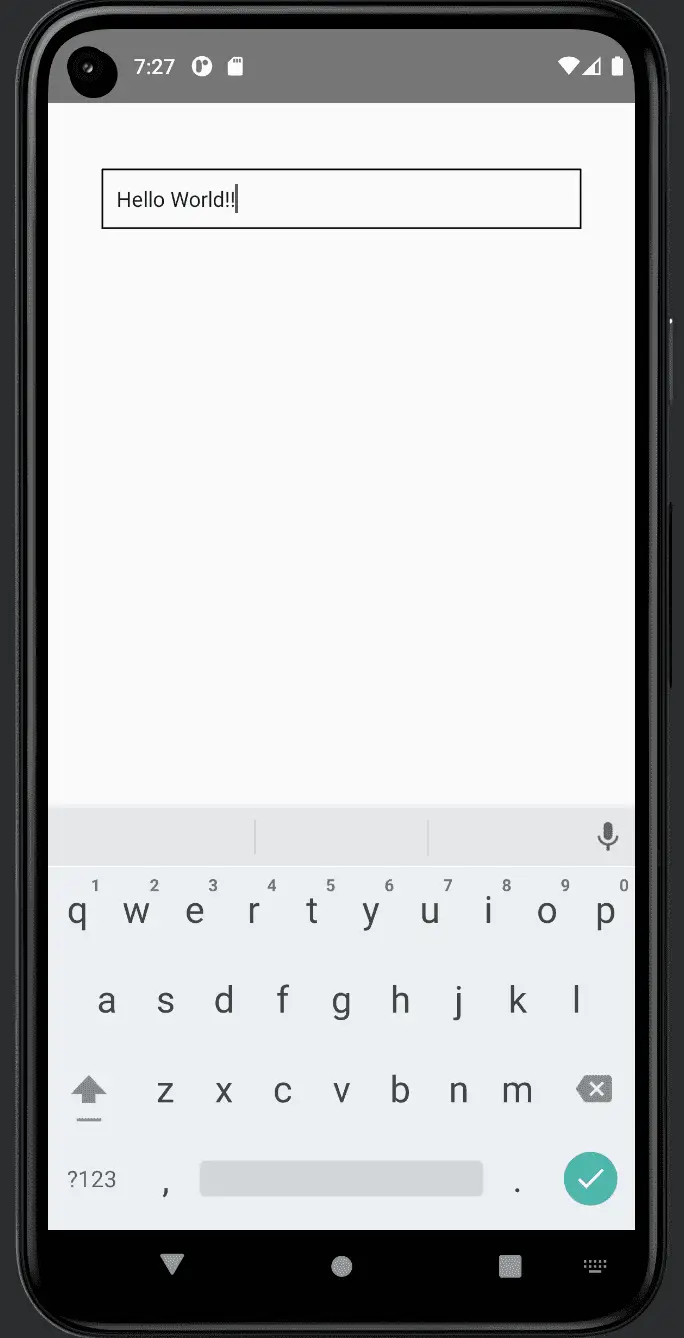
If you run the above program, it will create one page with an empty TextInput component. You can click on this component and type anything to write.
How to change the font size of TextInput component:
We can simply pass the fontSize to the style prop of TextInput to change the size of its text.
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
input: {
height: 40,
margin: 12,
borderWidth: 1,
padding: 10,
fontSize: 20,
},
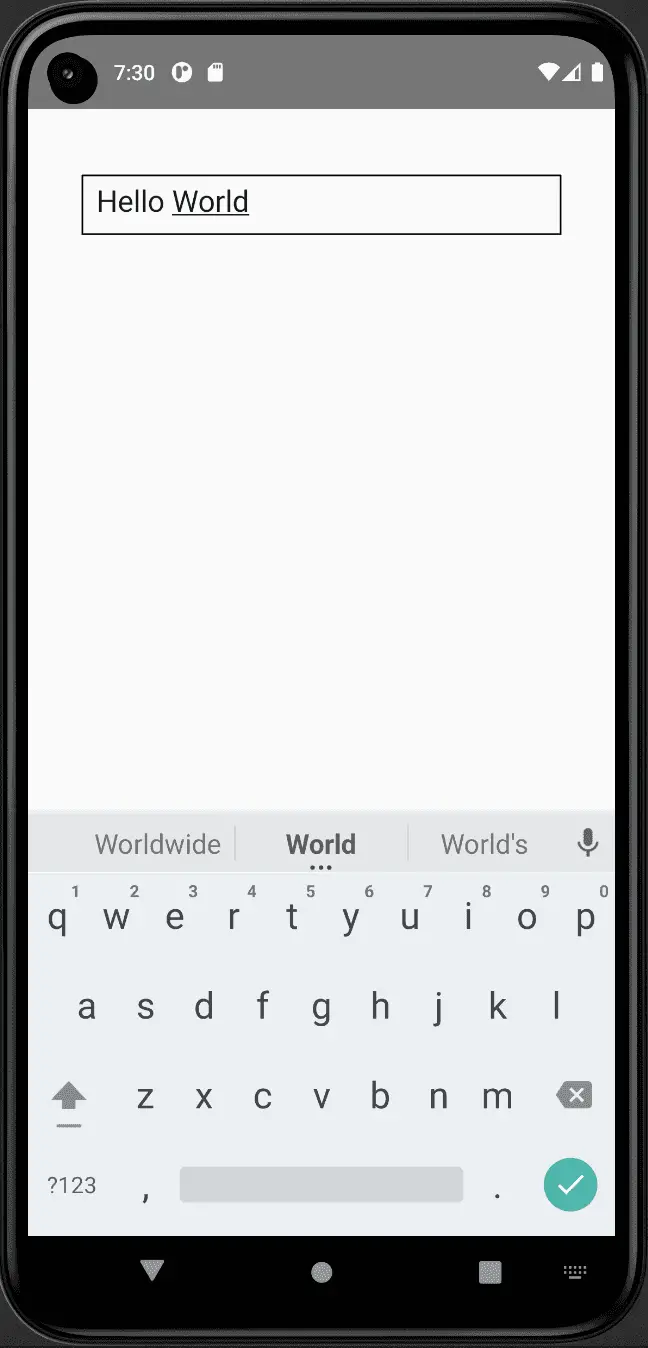
});That’s all!! It will change the font size to 20.
Make sure to adjust the height of the TextInput:
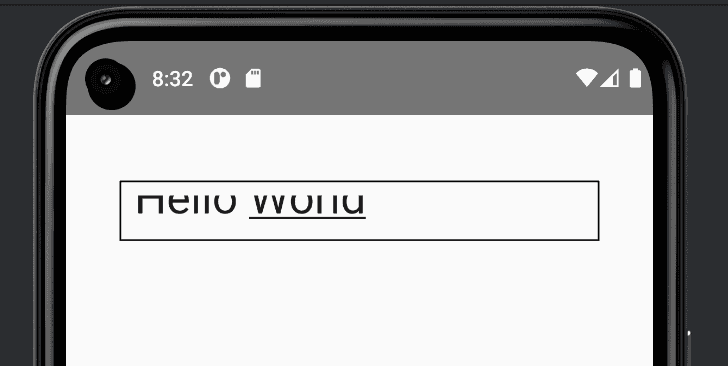
If you make the font size bigger, it will get cropped. For example, the height of the TextInput is 40 in the above example, and if we change the font size to 30, it will look as like below:
The following style is used for this example:
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
input: {
height: 40,
margin: 12,
borderWidth: 1,
padding: 10,
fontSize: 30,
},
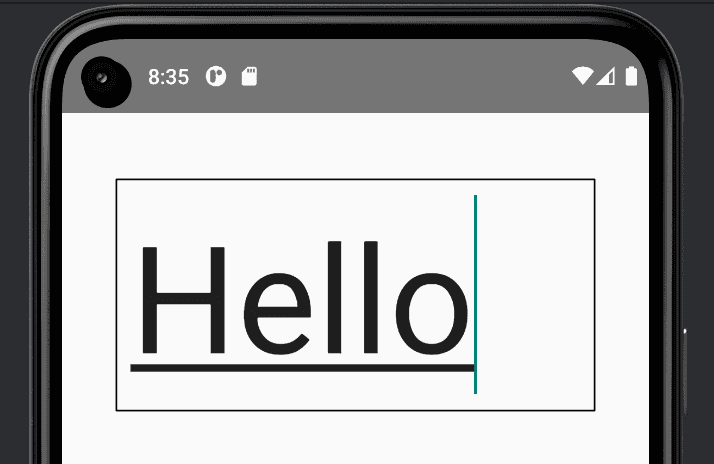
});You can avoid it by removing the height property from the style. For example, if I change the fontSize to 100 and remove the height from its style, it will look as below:
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
input: {
margin: 12,
borderWidth: 1,
padding: 10,
fontSize: 100,
},
});You might also like:
- How to show pdf files in react native applications
- How to add scroll to top to a FlatList in ReactNative app
- How to change the background color of a View dynamically in React Native
- How to read platform-specific values in React Native
- How to use SVG or vector images in React native
- 3 ways to create platform-specific designs in React Native