How to add a tooltip to a Button in Android:
Tooltip is a helper text that appears near a view when user long press on it. This is available for API 26 and higher, or Android 8.0 and higher.
In this post, I will show you how to add tooltip to a Button.
Adding a tooltip:
We can add a tooltip directly in the xml file or dynamically. To add it in the xml file, android:tooltipText is used. We can provide one string for this. Also, we can change it using tooltipText property.
For example,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:tooltipText="Dummy Button"
android:text="Click Me"/>
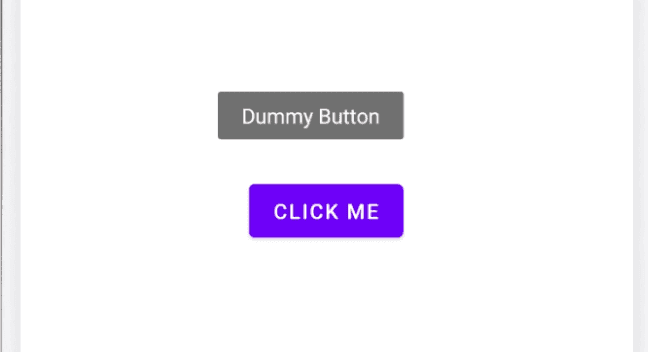
</FrameLayout>Here, I added a tooltip text to the Button.
It will show a tooltip if you long press on the button.
You might also like:
- Adapter callback in Android using lambda function of Kotlin
- How to show/hide a menu button in Android dynamically in Kotlin
- Learn to create a simple Alert Dialog in Android using Kotlin
- How to create an alert dialog with a list in Android(Kotlin)
- How to create an alert dialog with multiselection in Android(Kotlin)